Venus Control Suite Onboarding
This journey allows you to learn Venus Control Suite at your own pace. Follow the journey by taking each module in order or jump straight to the section you wish to learn more about. Use the arrows to move to the desired section!
Creating Display Ready Content
Managing Content in Venus Control Suite
Venus Control Suite allows you to upload media files, create content and schedule your media within a matter of minutes. This is done by using the Media Library and Playlists found in the Scheduling App. We will start off by going through the Media Library which serves as your central storage location for all uploaded content as well as media created within Venus Control Suite. Venus Control Suite accepts several different media file formats and provides a web-based platform for generating content. Media files need to be stored in the Media Library before scheduling any content in a playlist.
Media Library Basics
Dropdown Menu
Several options are available at the top of the Media Library window for managing and viewing media files: Add New, Add New drop-down list, Tag and associate selected items, Media Management, Delete Selected Items, List View, and Card View. The Add New option allows you to bring media files from your computer into your Venus Control Suite account. The drop down list gives you the option to upload content, two content compositor options to design content, and the option to explore media kits offered by Daktronics.
Uploading Files
Media files must be uploaded into Venus Control Suite before they can be added to a playlist. The Venus Control Suite uploader allows users to upload multiple files at once as well as associating each piece of content with tags or accounts.
A group of files, uploaded at the same time, will likely have commonalities that can be expressed by one or more tags. When uploading multiple files, all are selected by default allowing users to apply one tag. A user can still add a tag to individual files using the Tag Selected Items button in the Media Library. To start uploading media, click the blue "Add New" button and follow the steps.
Deleting Content
The trash can along the top of the menu allows you to delete the selected files. If a media file is deleted from the media library and it's scheduled in a playlist, it will remove it from the display as well.
How do I delete Items out of the Media Library in Venus Control Suite?
File Format
Venus Control Suite allows you the option for .avi or .jpeg files. Other acceptable file formats include graphic files such as .png and .bmp as well as video files such as .mp4 and .mov. You can also upload Daktronics VMPF files created in Content Studio.
Tagging and Associating
Tag your content while uploading media. Media files must be uploaded before they can be added to a playlist. If you forget to tag during the upload process, don't worry! You can also apply a tag by clicking on the piece of content and adding a tag from the Media Library. Now all you have to do to use the tags is find them! In your Media Library, on the right side under Filters, you will see different options like Display Dimensions, Added to Library and File Type. Below those options is where you will find Tags.
Tags are keywords that can be added to creative content to categorize the content. Tags make content searchable by a specific word or words. The word(s) is the tag that relates to the content.
Bank: Departments or Product, Real Estate, Insurance, Savings, Free Checking
Restaurant: Meal, Item Category or Event, Seasonal, Desserts, Special Occasions
Church: Events/Holiday Services, Vacation Bible School, Sunday School, Confirmation
Convenience Store: Service or Product, Fuel, Repairs, Food
Grocery Store: Departments, Grocery, Dry Goods, Meats, Seafood, Deli, Specialty, Produce, Promotions
Realtor: Listing Status, Location, Lot Size, Open House, Current Listings
Creating Content in Venus Control Suite
Two content compositors are available, and offer have different advantages. Web Editor allows you to create content pieces within a matter of minutes. You're able to add multiple slides that contain text, date, time or temp, and media items from your media library! Content Studio allows you to add text and images with transitions and effects.
Web Editor - Content Creation
Let's start with the Web Editor which is accessible on any internet enabled device. This can be accessed by clicking the blue arrow drop down to the right of the "Add New" button and selecting "New Web Presentation" OR access this from the "My Apps" menu in the upper right hand corner. Learn to create various presentations by viewing the below videos!
How do I create time, temp, and date messages with Web Editor in Venus Control Suite?
Easy Drop Weather
Use Easy Drop Weather to become the go-to weather provider in your area! Easy Drop Weather allows you to easily pull in the current temperature, weather conditions, as well as images showing the current weather. You're also able to pull in a forecast up to 7 days in the future to show the high and low temperature for those days, the weather conditions and images showcasing those weather conditions.
Data Paging
With Data Paging you can set up data feeds that scroll through item lists automatically. This eliminates manual set up and schedules items to cycle through in order and for the duration you give each item.
Web Editor - Content Templates
Within the Venus Control Suite Web Editor you can create templates that are easily modifiable to have a consistent look for your menu boards or anywhere else you might use them! Templates often contain backgrounds with sample images and text that users can modify and save a presentation based on the content.
Content Studio
Users have the option to create media files called presentations with the Daktronics Content Studio application. Once downloaded, launch Content Studio through Venus® Control Suite. To download the Content Studio software, visit daktronics. com/contentstudio. In this section you will learn about adding layouts, importing media, adding data fields and more.
How do I download Content Studio for Venus Control Suite?
Layout Editor
The Layout Editor interface is an all-in-one canvas that allows you to create a unique look for your display. With options for laying and zoning such as an L-Bar, U-Bar, and Overlay, the options are endless! This will control how the display transitions to a new look including effects and dynamically changing the size and position of a zone. For example, you could have the weather displayed on the bottom of your display while still showing your regular messaging in the upper portion.
LED Best Practices
When creating content, ensuring you're following Best Practice guidelines is key to success. Daktronics provides you with detailed information on how you can achieve the best content to visually appeal to your audience. With these simple tips, you'll be creating content that leaves an impression on all those that pass by!
LCD Best Practices
Whether you’re an experienced graphic designer or just learning the ropes, this guide will help you maximize your most effective advertising medium—your digital display. You’ll learn the importance of content and how it can enhance your brand, influence customer decisions, elevate their experience in your store, and even amplify your other marketing channels.
Creating content for LCD displays is different from traditional media, so we’ll break down the entire process. You'll learn about good design principles, common mistakes to avoid, and find inspiration for your own designs.
Download a copy to discover exciting ways to communicate with everyone who passes your digital display. As you create content, refer to this guide often. Keep track of what works and what does not. Be sure to take notes in the provided lines and share your policies with everyone creating content.
Explore Free Content
We're here to give you all the tools you need to succeed for creating content for your display. Our Creative Service team has put together a large collection of free content packages to enhance your content. Your money-making ad campaign or efforts to reach your community is only a click away! Each package contains several pieces of appealing, motivating content created by top-notch motion graphics artists. Along with the free content option, there are a paid content packages on the site below to explore.
How do I access the free media from buy.daktronics.com?
Media Kit
Referring back to the media kit discussed in the previous section, this free content resource becomes of great benefit when creating content. Be sure to download that here! The media kit contains almost 400 animated and still content pieces to use on your display. These content pieces will help make your content more appealing and engaging!
Sending Content to Display
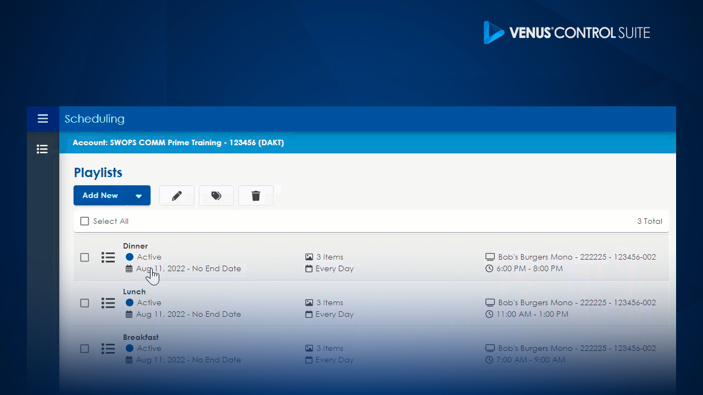
Scheduling Content to Display
The Scheduling App simplifies scheduling to multiple displays and makes adjusting playlist properties a breeze.
Create playlists by clicking the blue add new button, and they will be sent to the display once saved, and active. We suggest grouping similar content in playlists to help with organization. For example, put all of your Morning Breakfast content in one and Afternoon Lunch content in another. Or for schools, put your announcements in one and sport schedules in another. You can customize each playlist by setting duration, date ranges, time of the day, and days of the week to control when your content is displayed. You can also take that one step further and set up specifications on individual media files.
Multi Select Blog Article
Multi-Select can be used on playlist properties or within a playlist to focus on multiple file properties. To understand better, let’s focus on playlist vs. individual files.
Scheduled Content Report
Are you curious about what content you have scheduled on your Daktronics display? The Scheduled Content View in the Scheduling App can give you a clear visual representation of your daily scheduled content.
Venus Scheduling: How do I view my scheduled content in Venus Control Suite?
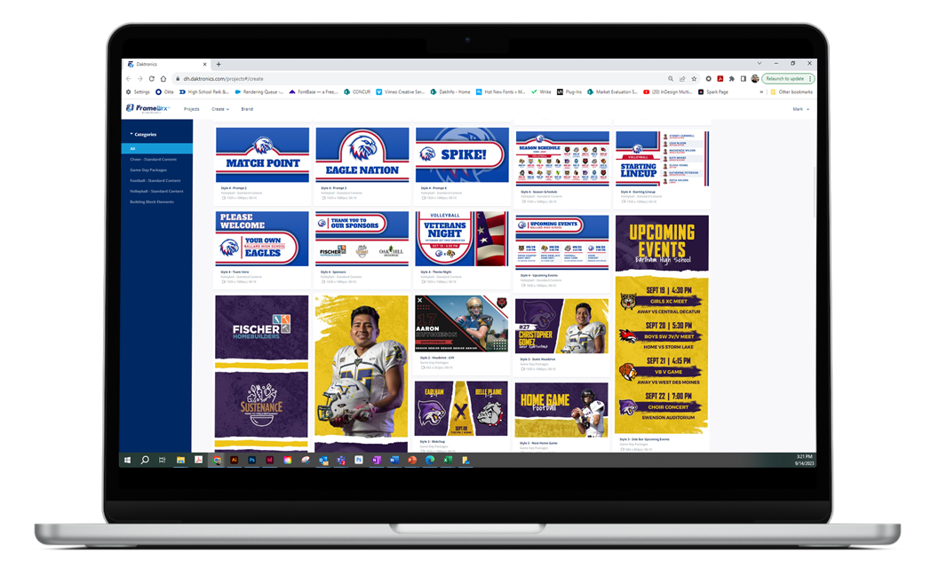
FrameWrx Onboarding
Creating Display Ready Content
FrameWrx enables anyone, anywhere to design graphics and animations for digital boards and ideal for business and community content creation. This annual subscription gives two users access to this online software where they can create and export content. Choose from a variety of professionally designed templates, edit the text, and personalize with your business’s colors, fonts, photos, and logo. Or, design content from scratch! This version is perfect for maximizing the power of digital displays and social communication to amplify advertising and influence customer decisions.
What can I do with FrameWrx?

Students and staff of any ability can create video display content from Daktronics-designed templates. These templates are specifically designed with your video display layout in mind. Graphics such as player profiles, feature entitlements, announcements, sponsor recognition and much more can easily be created in this program.
Each template creates a branded visual connection with fans as they arrive at your facility. Strategic designs enhance the overall live-event experience and are made for the versatility of video displays, social media or print. It's easier than ever before on any zone to entertain fans, promote school successes, showcase sponsors and engage students all within your video display.
How to Get Started
FrameWrx is split between two account types: Admins and Users. New users are created in the system by an account administrator.
Logging In
When a new user is created, they will get an email. Be aware that users will only get a certain amount of time to respond to the email. Click on the link in the email. This will take you to a login page. Set up a password and click Submit. After the initial login, users can return to the website via Daktronics.
Add Users
How to Add Users: Users/Students can be created manually within FrameWrx. Users/Students can either be associated with Accounts on a one-to-one basis or as multiple users within the same account. Once users are configured, they will be able to login.
How To Create Accounts: Accounts are a grouping mechanism for Users/Students that can optionally be attached to Brands and User Groups and allow Admin/Instructor to control user permissions accordingly.
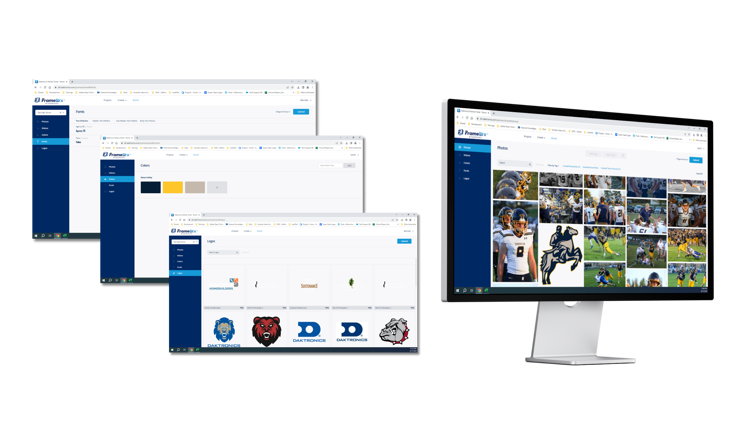
Create Brand and Best Practices
Brands give the ability to categorize and apply design elements to accounts and templates in Framewrx.

You can use Brands to make elements available to designers creating Templates and the end users creating Projects from existing Templates. Brand Assets including photos, fonts, school colors, team logos, and videos can be added under the Brands tab. The Admin/Instructor should upload the Brand Assets into FrameWrx so the designers can use them in their content. This will ensure that the content looks cohesive and aligns with the school's own brand.

Add Brand Assets
Under each Brand you can store photos, fonts, colors, and logos. Photos must be PNG or JPEG files and can be tagged for easy filtering. Fonts must be .ttf, .otf, or .woff files. You can add fonts for specific styles and set defaults. Colors will render as each palette that you have made per Brand. They can preview as either CMYK/SPOT or RGB. Logos must be an SVG file. You can upload design elements for simple placement onto a design.
Projects and Templates

FrameWrx has ready-made templates tailored to reflect your unique brand identity and specifically designed with your video display layout in mind. It's easier than ever before on any zone to entertain fans, promote school successes, showcase sponsors and engage students all within your video display.
Create New Project from Templates
Templates are Admin/Instructor approved designs that are available for Users/Students to customize. In order for a design template to be available for your Users/Students, it first needs to be published.
How do I create and export display ready content from a Template?
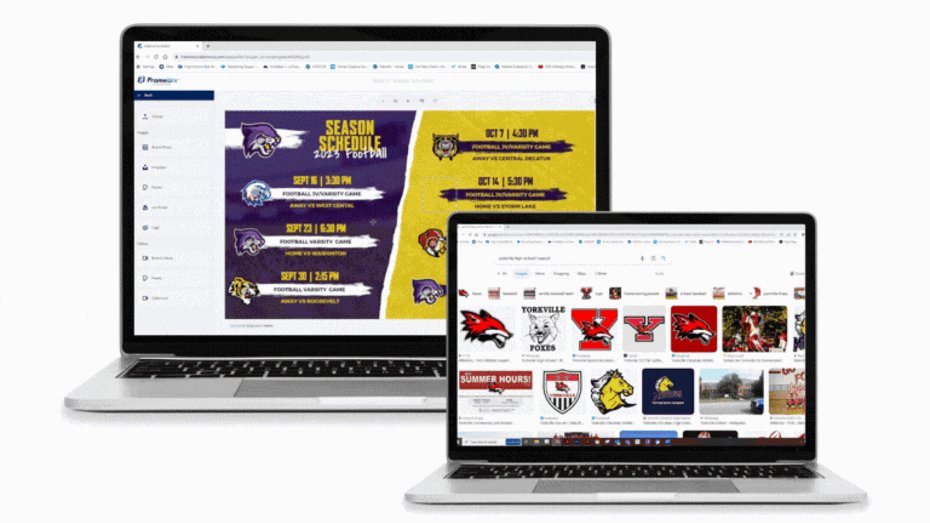
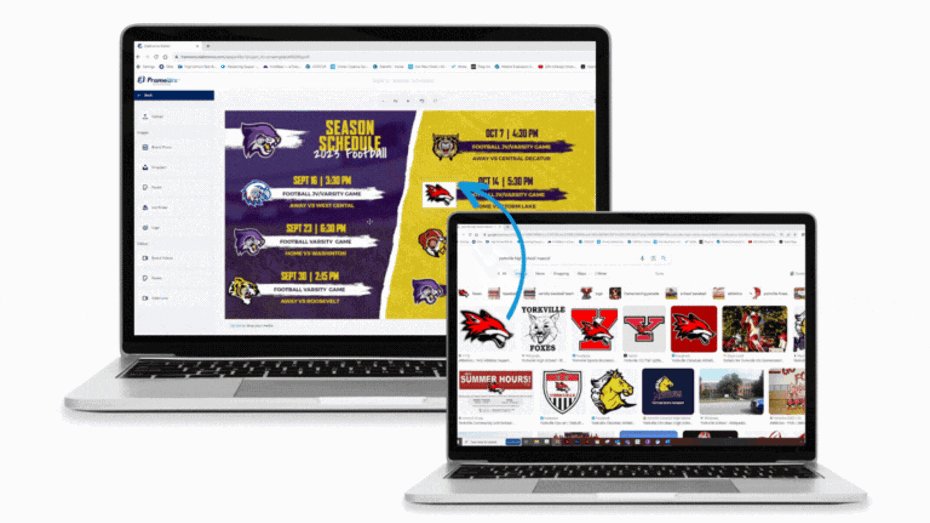
Using Brand Assets
Designers and Admins are able to use Brand Assets directly in the Templates they are creating for users. Each type of asset can be leveraged in a unique way.
Leveraging Brand Assets as an Admin
Photos
When selecting images, you will see a Brand Photo button. It goes to the Brand Photo gallery, where you can add photos or select Brand images while masking images into shapes, SVGs, or setting backgrounds.
Fonts
While setting your font for a text field there is a section directly above System Fonts where you can choose a Brand (if not already chosen) and the fonts specific to that Brand will populate here for use.
Colors
When selecting a color, there is a dropdown above the color section to select a Brand if not already selected. Once selected, your Brand palette will render and you can toggle between any other palettes that have been added to that Brand.
Logos
When selecting images, you will see a Brand Photo button. It goes to the Brand Photo gallery, where you can add photos or select Brand images while masking images into shapes, SVGs, or setting backgrounds.
Leveraging Brand Assets as an End User
Users can also leverage their Brand assets while creating Projects from Templates assigned to them. Admins can choose to leave unlocked the buttons on any element within the design. Users will have the ability to access their own Photos, Logos, Fonts, and Colors if left unlocked on a template.

Uploading Non Brand-Specific Assets
Editor Tools
The Framewrx editor allows you to edit text, add stock images and videos, full motion editing, audio, remove background, and more!

Stock Images and File Types
FrameWrx offers free, paid, and custom media galleries that can be plugged directly into the editor. These can be used by both admins while creating Templates and by Users/Students while customizing their own Projects. Search within FrameWrx for the asset needed and simply place the photo, icon or video. Click the Images Tile to get started with uploading media, using brand photos or a variety of stock images and icons.

Easy Background Removal
Photo editing features make it easy to design professional-level content. One of these features is the Background Removal Tool, which quickly deletes unwanted imagery that distracts from the subject of your photo.

Using Shapes
Images can be nested inside any shape. If you add a circle to your canvas and want it to be replaced with a headshot, the headshot would be masked inside of that circle. Masking requires that the image or video takes up the entire space of the shape.
Video Editing
The Editor allows for multiple video files to be uploaded and stitched together to create a Video Project. Videos can be imported from other Projects in Framewrx or from an external file.
How to Create New Templates

Templates are admin-approved designs that are available for your end users to customize. In order for a design template to be available for your users, it first needs to be published.
Once a Template is published, you will not be able to make any changes to it. The only way to edit a Template would be to find and edit the source Project, re-publish the Template, and delete the existing Template.
Create and Export Projects

How to Create a Blank Project
When creating a new Project, you will have the option to start from scratch or from an existing Template. You can create a new project from two locations, the Create tab or the Projects tab. You can also delete a Project from the Projects tab by clicking on the ellipses and selecting the delete option.
How to Export Projects
Once your content is crafted, it's time to export and put it on your display... or share it across social media and any other channels you choose for utilizing these content pieces.
How do I create and export display ready content from a Template?
Tips and Tricks
How do I update the Next Home Game graphic from the template?
With just a few simple tweaks, you can effortlessly craft a content piece that seamlessly transitions from one game to the next.
How to Update the Next Home Game Graphic
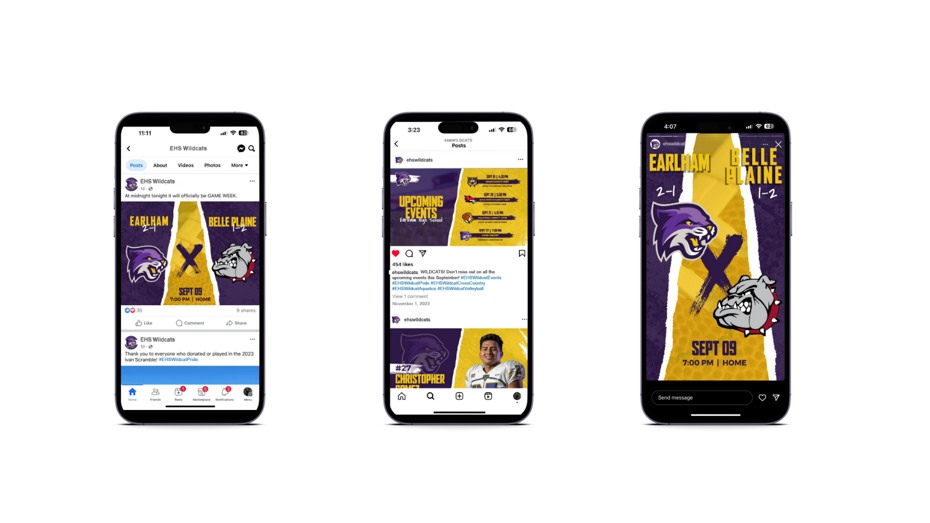
How do I post content to social media?
Framewrx has three options for posting to social media. When admins or users first attempt to export to the available options they will be walked through a wizard for linking Framewrx with the chosen account. Once this is done, the option to leverage these integrations will be available forever. Social media exports will only be available for non-print Projects.
How do I share project on mobile?
Projects can be saved directly to your mobile device or emailed to an unlimited number of recipients. This allows you to get approval on sponsor content or get someone excited for the great content you just created.
How to Submit Project for Approval
How do I use Project Tags?
Project Tags allow you to better search and organize the Projects page in Framewrx. As you are creating Projects, it is easy for this page to become cluttered. Tags make it easy to categorize your Projects and make them easy to find.