Small Display Help 3 – Getting the Most Out of Your Display
This week, we’re going old school! That’s right, it’s been just over a year since our 2-part series on Small Displays. As with most great series, they just don’t feel complete until the 3rd part of the trilogy is finally released, and we don’t intend to leave you hanging any longer! If you need to […]
Daktronics Commercial Software Training on 12/2/2015
Categories: Venus 1500 Training

This week, we’re going old school! That’s right, it’s been just over a year since our 2-part series on Small Displays. As with most great series, they just don’t feel complete until the 3rd part of the trilogy is finally released, and we don’t intend to leave you hanging any longer!
If you need to catch up, please click the links below to read through the original two installments first.
Small Display Help – Using the Character Map to Add Interest
Small Display Help 2 – Scrolling a Graphic (One of my all-time favorite blog posts!)
All right, now that you’re all caught up, let’s begin.
This time around we will discuss the best practices for creating messages and some different ways to ensure people will see your messages clearly.
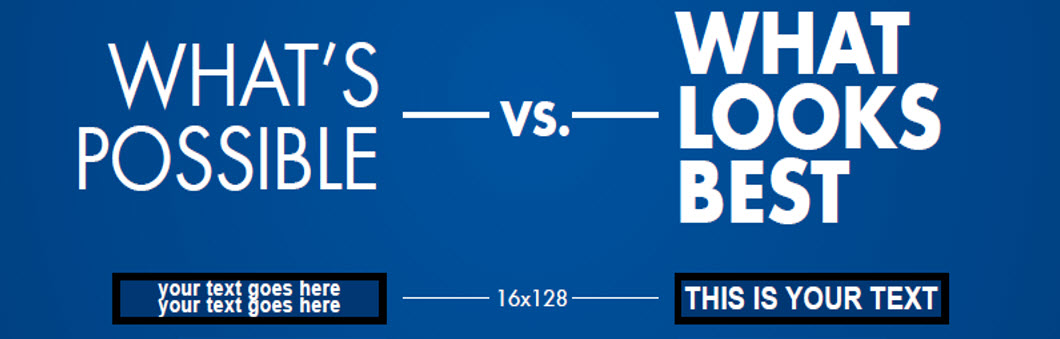
LED displays can show a variety of font sizes with messages changing every few seconds. LED displays also can show multiple lines or rows of text; however, that does not produce the most effective content. You can see an example of this below under “What’s Possible.” The text is small and cramped.
Instead, it is better to create brief messages in a font size that fills the entire display, as you see see under “What Looks Best.”

You’re probably saying to yourself, “Well that’s just fine and dandy, but if I make my text that large, I can’t fit my entire message into the layout!” I totally understand what you’re saying, and I have a quick and easy solution for you.
Just add another layout to your presentation in Content Studio by going to the Home Tab, and clicking on Add in the Layout Panel. Now a blank layout will appear for the rest of your message. Still can’t fit it all? Keep adding layouts until you have the full message written out.
Read more about adding layouts here: How do I add or remove a layout in Venus 1500 V4?
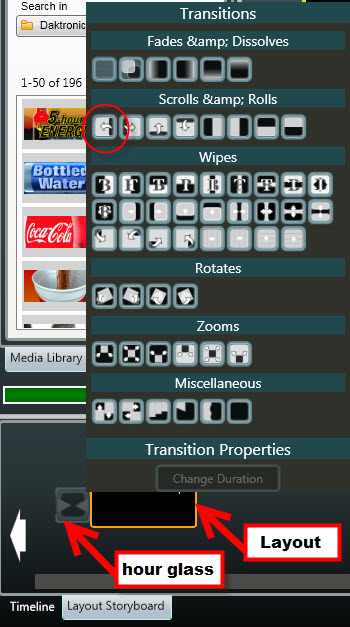
Now for the fun part! To tie all the layouts together so they look like one long message, we are going to use transitions! You can add transitions in the Layout Storyboard by clicking on the hour glass in front of each layout. From there, you will see a list of transitions open up to choose from. If you choose Scroll Left for all of them, then each message will scroll in from the left and make it easy for people to read your message.

Read more about adding transitions here: How do I add transitions to a layout in Content Studio
Trainer Tip: If you have a color display, then add the same background color to each of your layouts to make them look like they go together. Remember to select simple, large, bold fonts easily read from different viewing distances. Try choosing from the Color Presets in the Home Tab so you can have the same font style and color in each layout, as well.
Read more about adding background colors here: How do I add/change a background color in a layout in Content Studio?
If your message is going to be longer than 2-3 layouts, then it would probably be a lot easier for you to create a Scrolling Text message instead. To watch a video showing you how to create a scrolling text message click here: How to make a scrolling text message in Venus 1500 v4.
Remember, whenever you get finished creating in Content Studio, be sure to preview your presentation before you save. The Zoom Bar in the bottom right-hand corner should be dragged to 100% so you can tell if your text is large enough for people to read clearly on your display. If you can read it at 100% then they can read it outside! Check out the below blog posts for more tips on checking over your content before you publish.
Done With Your message? Check Your Work.
Pointing Out Your Point of View
Like we always say, thanks for reading! Be sure to let us know if you have any questions or ideas for future posts.
