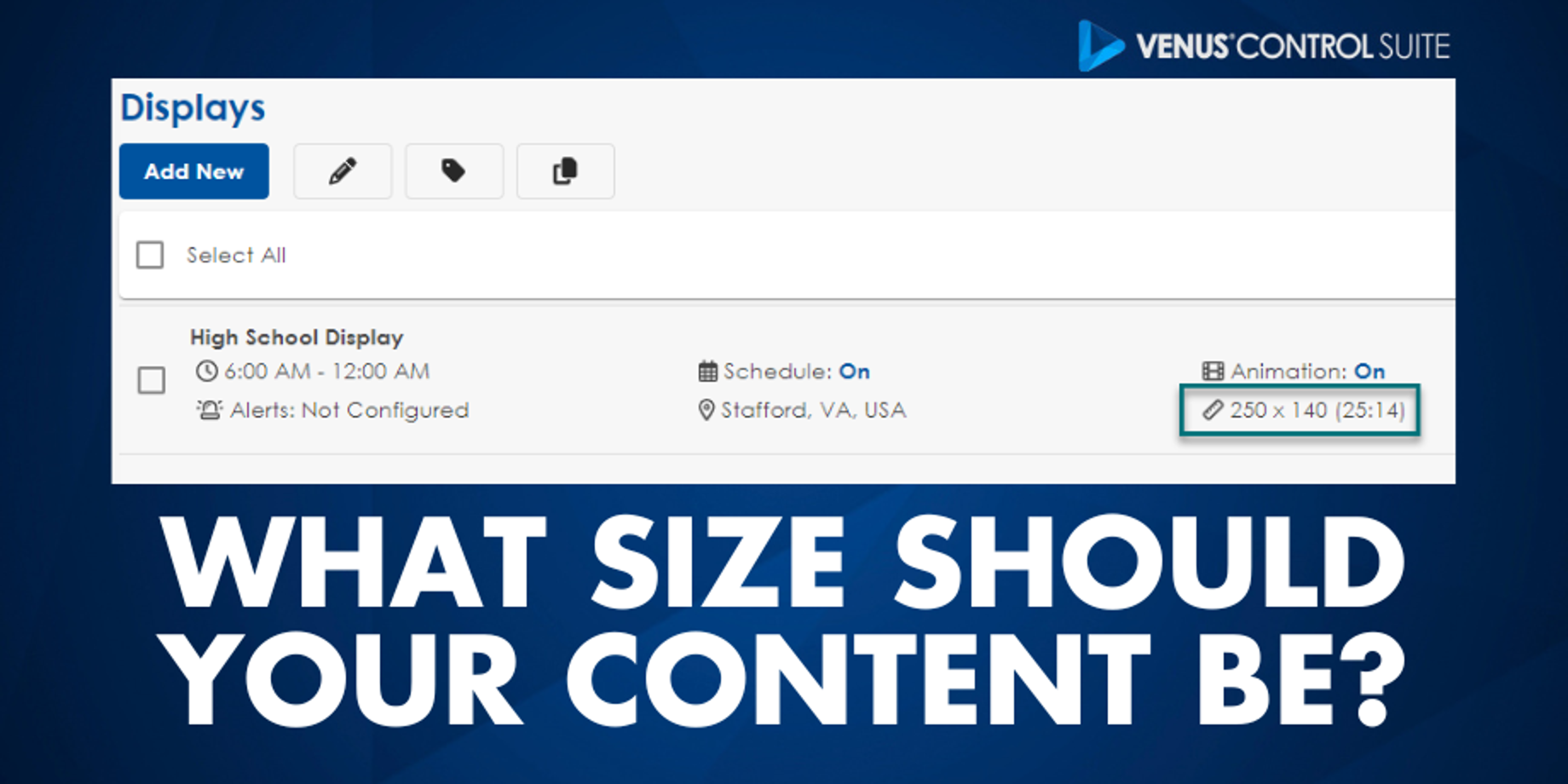
Size Does Matter: Content Creation & Display Dimensions
What are my display dimensions? What are the pixel measurements of my display? What size should I create my content? These are all common questions we hear quite often regarding content creation for LED displays.
Daktronics Commercial Software Training on 7/6/2016
Categories: Venus Control Suite Training

Content Requirements
If you have already or ever plan to create content outside of Venus Control Suite, then you should familiarize yourself with the content requirements first. Please click on the knowledge base articles below to read through our content creation guidelines.
What Are The Supported Static File TypesWhat Are The Supported Animated File Types
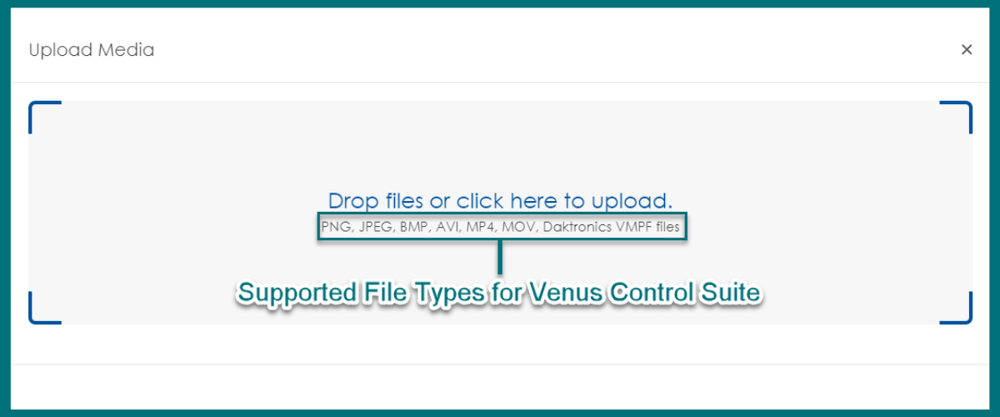
You can find the complete list of supported file types within Venus Control Suite at any time by visiting the Media Library and clicking the blue Upload button.

File Specifications
Not only is the file type important. There are a few other specifications to ensure your content is created to best work with your display's hardware.
The DPI (dots per inch) needs to be set at 72 for the best results on a digital display. The pixel size should closely match your display. A good rule of thumb for creating or resizing graphics and animations is to not make them any larger than 3x the pixel dimensions of your display. For example, if your display is 48 x 112, then you will get the best quality by making sure any pictures or videos you import are no larger than 144 x 336.
You might be asking yourself, “Can I get a picture off the internet?” and “What if the picture I find is way bigger (more than 3 times) than my sign size?”
It is common for images that you find on the internet to have dimensions in the thousands because for the most part, they are high resolution. The larger the image, the more pixels that need to combine to fit onto the available display matrix. Thus, if you are starting out with an image that is more than 3x larger than your display dimensions, you will lose image quality and it will look blurry and pixelated.
Trainer Tip: It is possible to resize images using programs like Adobe Photoshop or other free programs like Pixlr or the Online Image Editor. However, stick with our rule of thumb and don’t start with an image larger than 3x your display dimensions to ensure the best quality result.
How do I resize an image using Pixlr
What Is Your Display Size?
Now that you know how big an image or animation to start with, and how to resize them accordingly if need be, the only thing left to figure out is what size they need to be in the end!
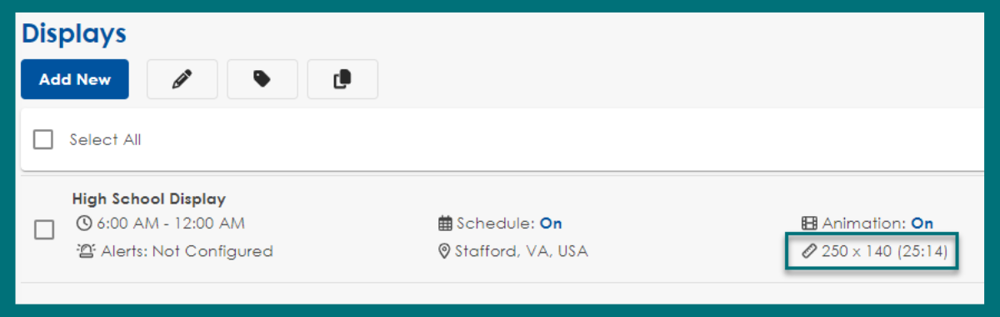
How do I find the dimensions of my display

If you've followed along to the end, you should have all the necessary steps and knowledge to create the perfect sized content for your display. If you want to keep the engagement going, connect with other users in our Facebook group and subscribe to our blog for the latest updates!
